It’s always a good time to think about accessibility and check your document for accessibility obstacles. Everyone can and should feel empowered to improve the accessibility of their content at any time. Because there are so many competing access needs, it’s difficult for any one person to be solely responsible for all the different kinds of accessibility, but there are a lot of things you can check for throughout the lifecycle of your document to help improve accessibility for everyone.
You can (and should) check the same things in multiple places, but it’s always easier and less costly to address accessibility obstacles as early as possible in your workflow. Think about what you can check and what accessibility features you can add when a documented is accepted, before the review stage, and what you may need to check again when your document is in XML or at layout.
Document Check: Word
Document Structure
Are you relying on your readers to understand what a heading is based on visual formatting, like bold and italic, or are you using Word’s built-in styles to identify what the components of your document actually are? Use correct heading levels in Word and check your document structure in Word’s Outline view to ensure that you can navigate through the document as expected. Will you be able to generate a functional table of contents based on the headings used? Or is the entire document just Normal text with visual formatting applied? Identify the elements of your content in terms of what they are, rather than in terms of what they look like.
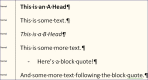
A document styled entirely as Normal.
A document using Word’s built-in styles for headings and quotes.
Relying on visual formatting in Word to convey semantic meaning can make it harder to create useful and accessible XML, HTML, PDFs, EPUBs, and other formats. The more accessibility obstacles you can address in Word, the easier it will be to ensure your content is accessible to everyone later in your workflow.
If you aren’t already, make sure non-printing characters are visible! There are many ways for documents to become unreadable to a screen reader, and authors sometimes use line breaks and hard returns to force a visual style that isn’t actually appropriate for the content.
Special Characters
Authors also frequently end up with the wrong symbol or special character, so make sure all the special characters are actually supposed to be there. Many symbols and special characters can be visually indistinguishable from each other, depending on the font, but they mean very different things, and will be read very differently by a screen reader, or may appear completely different when the font changes at layout.
Some common errors involve selecting Greek beta β instead of a German Eszett ß, or vice versa, or using the masculine ordinal symbol º instead of the degree symbol ° (they are very close to each other on Word’s insert symbol menu).
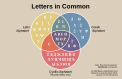
Venn diagram of overlapping letterforms between Latin, Greek, and Cyrillic alphabets.
Tables
Are your tables actually tables, or just tab-separated columns?
Is this content supposed to be in a table, or did someone just put it in a table because it looked nice to them that way? Tables should be used for data, not just visual formatting.
Is there cell shading? Is color used in fonts or cells to convey meaning, or because someone thought it looked nice that way? Using color and shading to indicate different types of data is useless if someone is using a screen-reader.
Are there graphics inside table cells, and do those graphics have alt-text? If you absolutely have to use graphics inside table cells, make sure a screen-reader will be able to convey the relevant information at the right time.
You may want to include an accessibility caption to summarize the data for long, complex tables.
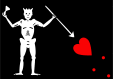
Pirate flag motifs and what not to do with table cell shading
.
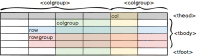
In the XML, table @header and @scope attributes make explicit the relationship between a table header cell and the cells(s) to which it applies. Table headers are not always in <th> elements at the top of a table; for example, the cells in the first row of a table may be “headers” that relate to the rest of the cells in the current row, and when table cells are read aloud by a screen reader this relationship needs to be explicitly declared. The @scope attribute specifies the cells for which the current cell acts as a header.
Figures
Do all your figures have accessibility captions? Alt text shouldn’t just repeat the figure caption, since it both describes the image audibly for anyone using a screen reader, and also replaces the figure for a sighted reader if the actual image fails to load. You may also need to use <long-desc>, a long description, to provide an extended description of an object, such as a textual summary of a pie chart that explains both the visual form of the chart and the significance of its findings.
What’s actually in your figures? Don’t use red and green as contrasting colors, since those can be indistinguishable to color-blind readers. Make sure there is sufficient contrast between colors in your graphics: light text on a light background or dark text on a dark background isn’t particularly readable to anyone.
Speaking of which, if you have text inside the image, does it need to be there, or can it be moved to the caption? Try to keep text inside a figure as minimal as possible.
Are you using high-resolution graphics? How do they scale at different sizes? Check your graphic files outside Word, as well, and use alternative versions of a graphic if necessary to keep your images looking as good as possible if a reader needs to zoom in.
Math
It’s always best to use real math, rather than a graphic. MathType equations can be turned into MathML, but an image is just an image. If MathML doesn’t work everywhere you publish your content, you can use <alternatives> to include an image, and <alt-text> to go with the image of the equation.
Either way, don’t just use tabs and spaces to format equations (yes, people have done this).
Audio and Video
Include a transcript for audio and video whenever possible. Not everyone will be able to hear or understand your audio content, plus it makes it easier for everyone to share excerpts across other platforms. Videos might require too much bandwidth for readers with internet access problems. A plain-text alternative is always helpful, and can be collapsed or linked externally if you don’t want to display the full transcript as part of the main document.
Videos should also be captioned, especially if there’s no transcript. Even an imperfect transcript is better than nothing if a reader can’t hear, or if the audio or video won’t load.
Document Check: XML
Schematron
If you’re already running a tool like Schematron to check for editorial issues, you should leverage that tool to check for many of these accessibility obstacles. If you’re not already running a tool like Schematron, you might want to look into that. Some of the things you can check for with Schematron include:
Bad XML sample:
<fig>
<label>Figure 1</label>
<caption><p>Blackbeard’s pirate flag</p></caption>
<alt-text>Blackbeard’s pirate flag</alt-text>
<long-desc>A picture of a pirate flag, https://en.wikipedia.org/wiki/Flag_of_Blackbeard</long-desc>
</fig>
Good XML sample:
<fig>
<label>Figure 1</label>
<caption><p>Blackbeard’s pirate flag</p></caption>
<alt-text>A black flag with a skeleton and a heart</alt-text>
<long-desc>A black flag with a white horned skeleton using a spear to pierce a bleeding red heart</long-desc>
</fig>
Blackbeard’s pirate flag.
Sample XML where the title word matches the language code:
<trans-abstract xml:lang="fr">
<title>Résumé</title>
<p>Ceci est le résumé traduit en français</p>
</trans-abstract>
Heading levels and overall document structure
Abstract length, presence of short abstract
List structure and labels (the bullet should not be part of the list item text)
Sample XML (don’t do this):
<list list-type="bullet">
<list-item>
<p>• A list item with a run-in bullet</p>
</list-item>
Tables
structure
scope attributes
presence of cell shading
mml:math or tex-math is present for <disp-formula> and <inline-formula>, not just a graphic pointer
Length of text inside <xref> for clickability (
Figure 1
versus Figure
1
)
Sample XML (less clickable):
See figure <xref ref-type="fig">1</fig>
Sample XML (more clickable):
See <xref ref-type="fig">figure 1</fig>
Sample XML (this will be very annoying to hear out loud):
<ext-link xlink:href="https://www.ReadingThisLinkOutLoudSoundsBad">https://www.ReadingThisLinkOutLoudSoundsBad</ext-link>
Sample XML (this provides more context for the link):
<ext-link xlink:href="https://www.w3.org/WAI/tutorials/images/decision-tree/">An alt text decision tree</ext-link>
Schematron can’t check everything! It can’t inspect your figures or check that your videos have captions. Remember to
look
at your graphics as early as possible, and again at layout. Schematron can’t tell you if your content is using visual formatting and face markup where it really needs to use semantically meaningful tags, or if a special character was used incorrectly in most contexts. Schematron can’t tell you if your content will be rendered incorrectly at layout, or in any given platform further downstream.
Every stage of your document’s lifecycle is another chance to check for accessibility obstacles. Automate as many accessibility checks as you can, but automation can’t do everything.
JATS Accessibility Tagging
While XML is theoretically inherently accessible as a text format, JATS (and BITS and STS) has several elements and attributes that can help with accessibility tagging. This section contains excerpts from the
JATS accessibility tagging documentation
, which contains more information on the following elements and attributes:
Scope of a column and scope of a row.